Introduction
Staff augmentation services have rapidly transformed from a temporary fix into a critical growth enabler for CTOs in 2025. The modern tech environment is unforgiving—AI integration, constant sprint cycles, and never-ending context-switching have made developer burnout a looming threat.
Core engineering teams are operating beyond their limits. The impact? Slipping deadlines, reduced innovation, and high turnover. But forward-thinking CTOs are turning to IT staff augmentation to safeguard their teams while maintaining velocity and delivering results.
In this blog, we break down the burnout epidemic, how developer staff augmentation can resolve it, and why it’s become a strategic must-have in 2025.
The Burnout Crisis in Modern Tech Teams
Developer Burnout is Peaking in 2025
According to recent GitHub and Stack Overflow surveys, 64% of developers report experiencing burnout symptoms in 2025. The causes?
- Long hours in hybrid/remote setups
- Pressure-filled sprints with no extra staffing
- Constantly juggling legacy support and innovations
- AI tool fatigue from continuous upskilling
Burnout leads to:
- Decreased productivity
- More bugs and rework
- Increased sick leaves and attrition
- Rising recruitment costs
It’s a no-win situation. The fewer team members you have, the more strain on the team members who are still there. The more they burn out, the fewer team members there are.
In-House Teams Are Stretched Too Thin
Lean Teams = Overworked Teams
Startups and scaling companies often push small dev teams to act like large ones. It works—until it doesn’t.
CTOs confess:
“We have rockstar engineers, but they’re drowning in work.”
“There’s no bandwidth left for actual innovation.”
“Hiring full-time is too slow, and freelancers lack integration.”
This is where staff augmentation services make a measurable difference.
How Staff Augmentation Helps Protect and Empower Your Core Team
What is Staff Augmentation?
Staff augmentation is the strategic hiring of skilled external developers via a trusted provider to plug capacity or skill gaps within your internal team. These aren’t outsourced teams — they work with your in-house developers as an integrated force.
In 2025, staff augmentation services for CTOs aren’t optional—they’re survival tools.
How It Solves the Burnout Problem
1. Distributes the Workload
Use developer staff augmentation to assign backlogs and sprint tasks externally, freeing your core team for strategic innovation.
Outcome: Refreshed core teams that can think, innovate, and breathe.
2. Prevents Overtime Dependency
Bring in augmentation engineers in the same or near time zones. Say goodbye to nights, weekends, and grudging team members.
Outcome: Improved morale, healthier schedules, and better performance.
3. Keeps Institutional Knowledge Intact
Unlike outsourcing, staff augmentation services support, not replace, your team. Institutional knowledge stays intact.
Outcome: Your culture and product vision remain strong.
4. Reduces the Emotional Load
Augmented engineers act as pressure-release valves. When internal devs stop firefighting every issue, they rediscover creativity and ownership.
Outcome: Reinvigorated teams, higher job satisfaction.
Real Example: How One CTO Turned a Burnout Risk Into a High-Performance Team
A fast-growing SaaS company in Vancouver was on the verge of collapse:
- Missed deadlines
- Developer exhaustion
- High turnover risk
We deployed three senior full-stack developers via our staff augmentation services within 7 days.
Results in 2 weeks:
- 📈 38% increase in sprint velocity
- 🕒 Balanced workloads
- 💬 Positive team sentiment
- 🔁 Retention stabilized
The CTO told us:
We didn’t need more rockstars—we needed bandwidth. Codepaper’s staff augmentation gave us room to breathe and rebuild.”
How CTOs Can Use Staff Augmentation Services to Reduce Burnout in 2025
Here’s your step-by-step guide:
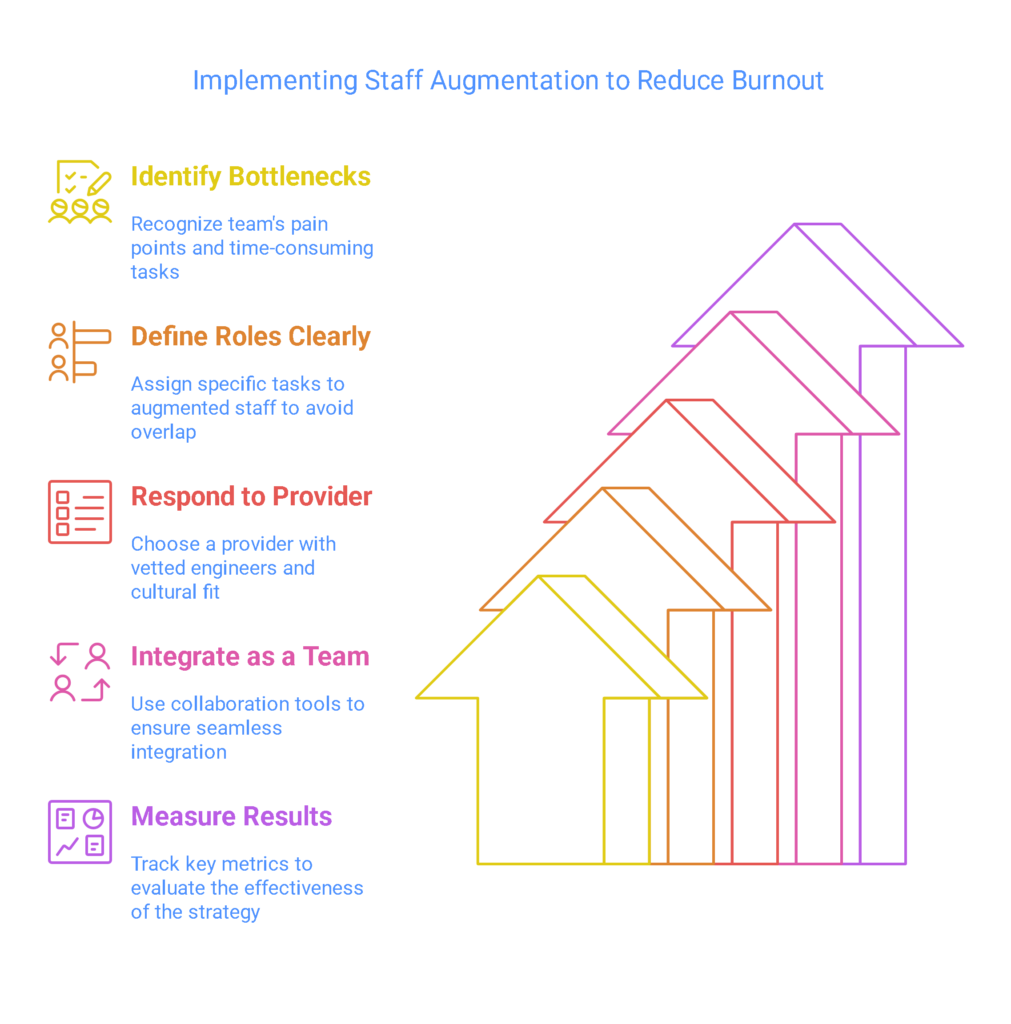
1. Identify the Bottlenecks
List where burnout is highest. Ask:
- What’s taking too long?
- Where are internal teams stuck?
- Are you missing strategic opportunities?
2. Define Roles Clearly with Augmented Staff
Delegate:
- UI Backlogs
- QA Automation
- DevOps Migration
- AI Feature Prototyping
This creates clean handoffs and avoids overlap.
3. Respond to a Staff Augmentation Provider that Understands
A trusted staff augmentation partner should offer:
- Vetted engineers
- Fast onboarding (1–7 days)
- Culture alignment
- Transparent pricing
👉 At Codepaper Technologies, we help startups and growth-stage companies grow without burnout.
4. Integrate as a Team vs. Outsiders
Treat augmented devs as part of the team. Use:
- Daily standups
- Slack & Notion
- Shared GitHub repos
5. Measure & Improve
Track:
- Hours saved (internally)
- Story Points Closed
- Bug rates
- Team satisfaction (yes, use surveys!)
Use these insights to sharpen your internal vs. augmented strategy.

Conclusion: Burnout Isn’t Inevitable—It’s Solvable
In 2025, CTOs face the impossible: scale innovation and prevent burnout. But the solution isn’t overhiring or squeezing your team harder.
It’s leveraging staff augmentation services to build sustainable momentum. With the right strategy, you can boost delivery, retain talent, and still hit aggressive targets.
🚀 Ready to protect your team and boost delivery?
Book a free call with Codepaper Technologies and explore how our Staff Augmentation Services can help your dev team go from burnout to breakthrough.
Frequently Asked Questions (FAQs)
1. What are staff augmentation services?
They involve hiring skilled external developers to join your internal teams temporarily, without the rigidity of traditional hiring or full outsourcing.
2. How does it reduce developer burnout?
By lightening workloads, shortening sprint cycles, and enabling better work-life balance while maintaining delivery timelines.
3. Is staff augmentation good for startups?
Absolutely. Staff augmentation for startups brings flexibility, low overhead, and fast ramp-up without long-term commitments.
4. How long does it take to onboard?
With providers like Codepaper, you can onboard skilled engineers in 3–7 days.
5. What should I look for in a partner?
- Pre-vetted, experienced engineers
- Cultural and timezone alignment
- Flexible contracts
- Integration-first approach

