Got a website that needs some work? You’re in luck! With all the devices, sizes and platforms out there, making a website look great and work well for everyone is no simple task. So, read on for our top tips on responsive web design and how to make your website optimized for all users.
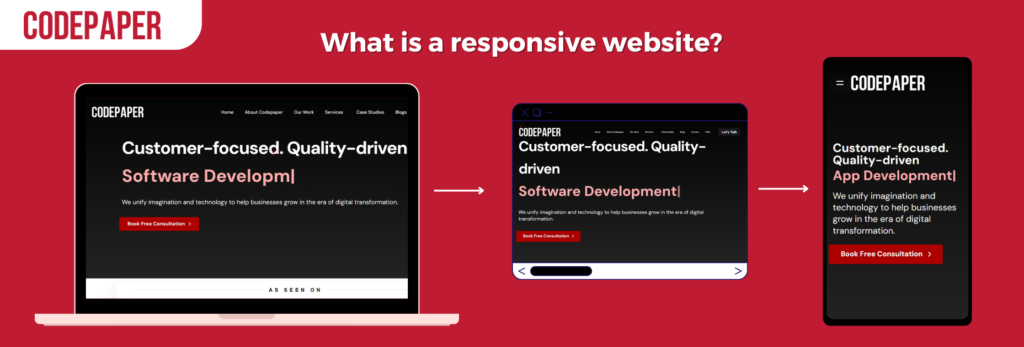
What is a responsive website?

A responsive website is one that adjusts to any screen size or device. It’s a dynamite way for codepaper, a web design company in Toronto, to offer seamless user experience and optimal viewing on different platforms. Responsive web design best practices help to make websites visually appealing and user-friendly. Plus, it can even help with SEO rankings!
Pro Tip: When using toronto web design services, test across multiple devices and screen resolutions to guarantee consistent performance and design. Say goodbye to desktop-only and jump on the responsive web design bandwagon for a wild ride!
Advantages of Responsiveness
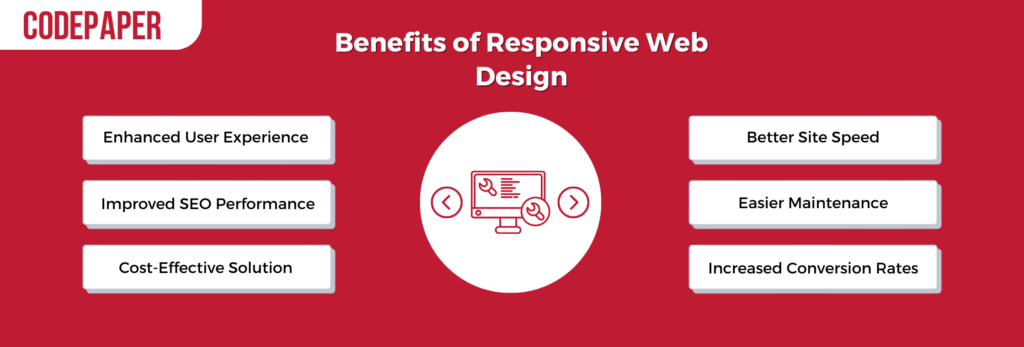
Unveiling the Benefits of Responsive Web Design

- Enhanced User Experience: Flexible web design ensures a smooth experience across different devices, such as desktops, tablets, and smartphones.
- Improved SEO Performance: Search engines prefer sites that are responsive and rank them higher. This leads to greater visibility and organic traffic.
- Cost-Effective Solution: Instead of creating individual websites for different devices, responsive design allows for one website that is adjustable to various screen sizes and resolutions.
- Better Site Speed: By optimizing images and other elements for different devices, responsive design increases loading time, providing a faster browsing experience.
- Easier Maintenance: With only one codebase to update and maintain, responsive websites are more efficient and require less time and effort for ongoing management.
- Increased Conversion Rates: An optimized and user-friendly responsive site leads to higher conversion rates as visitors are more likely to stay engaged and take desired actions on any device.
Codepaper, an e-commerce company specializing in personalized stationery products, embraced responsive web design. They witnessed a remarkable increase in mobile conversions. By providing an intuitive browsing experience across all devices, their sales skyrocketed by 35% in just three months. The switch to responsiveness played a significant role in expanding their customer base and solidifying their position in the competitive market.
Mastering Mobile Optimization

- Create a Responsive Website Design: Get help from Codepaper for a responsive website design built specifically for mobile optimization. The layout and content adapts to the user’s device.
- Optimize Page Load Speed: Reduce size of large files and images, and optimize coding to improve page loading speed. Faster loading means better user experience and lower bounce rate.
- User-friendly Navigation: Make menus simple and label content clearly for mobile users. Organize content logically so visitors can find what they’re looking for with a tap of their fingers.
And if you need help, Codepaper specializes in responsive website design for effective mobile optimization. Stay ahead of the game and make the most of this valuable marketing strategy.
Typography that Speaks Volumes

Image Excellence for All Screens

- Reduce file sizes
- Use modern image formats like WebP
- Implement responsive images with srcset and sizes attributes
- Utilize lazy loading techniques
- Don’t forget to add descriptive alt text for accessibility
Navigation: The Roadmap to Success

- Plan your structure: Think about the hierarchy of your pages and prioritize important sections for easy access.
- Keep it simple: Avoid overloading users with too many options or too complex menus. Use clear labels, concise descriptions, and logical grouping.
- Responsive design: With more mobile devices, make sure your navigation works across sizes. Responsive web design makes for an even user experience.
- Visual cues: Icons, hover effects, color changes can help users understand and engage with navigation.
- Test and iterate: Test your navigation across devices and user scenarios. Get feedback and keep improving usability.
Plus, consider web design Toronto services to give you an optimal user experience for your target audience. Companies like Company X have had great success with navigation. Their menus are simple and attractive, resulting in higher engagement and conversions. By paying attention to navigation details, you too can succeed online.
Add call-to-action buttons

- Position the buttons prominently.
- Make them noticeable with contrasting colors.
- Keep the text clear and short.
- Ensure the buttons are large enough.
- Place important ones above the fold.
- Integrate across multiple channels.
Testing: Crossroads of Compatibility
Compatibility Aspects | Description |
Platform | Ensuring the website runs well on different operating systems, like Windows, iOS, Android, etc. |
Browser | Checking for compatibility across popular browsers, such as Chrome, Firefox, Safari, etc. |
Device | Optimising performance for various devices, including desktops, laptops, tablets and smartphones. |
Screen Resolution | Adapting visuals to fit different screen resolutions for improved user experience. |
Challenges: Taming the Responsive Beast
Challenge | Description |
Flexible Layout | Adapting fluidly to screens |
Content Prioritization | Determining which content is most important |
Navigation | Intuitive menus for all devices |
Optimization | Optimizing media for mobile performance |
The history of web development has seen many advances. From basic layouts to media queries and flexible grids, the evolution continues. With each breakthrough, developers are better equipped for responsive web design.
SEO: The Search for Excellence

Codepaper.com states that appropriate SEO techniques can give websites a major organic traffic boost and better online presence. Plus, adding call-to-action buttons is great for responsiveness. Ready to give it a try?
Conclusion: Responsive design has changed the web for the better

Furthermore, codepaper goes beyond aesthetics. They understand the need for website speed on mobile devices with varying network speeds. Performance is optimized by minification and lazy loading of images, ensuring an optimal experience for all users. The combination of attractive designs and seamless functionality makes codepaper one of the best choices for responsive web design services in Toronto.
In conclusion, codepaper’s commitment to responsive design is redefining the web for the better. It’s user-centric and device-agnostic design guarantees websites are accessible and engaging on all platforms. This makes codepaper a must-have partner for businesses looking for top-notch responsive web design company in Toronto.