
Are you curious about what progressive web apps (PWAs) are and why they are so popular? If so, you have come to the right place! In this blog, we’ll dive into the world of PWAs and explore the potential for businesses. We will explain what PWAs are, enumerate their numerous benefits, and provide guidance for companies on how to get started with them. So buckle up and let’s take a journey.
What is a PWA?
Understanding the Concept of PWA
The term “Progressive Web App” is a concept that has taken the technology world by storm, particularly among web developers. It describes a type of website that utilizes modern web technology to provide users with an application-like experience. It is a web application that feels and functions like a native application, without download on the device.
One of the primary benefits of PWAs is that they can offer high performance and reliability without sacrificing accessibility. A user can have access to the PWA from any device with an internet connection. This also makes PWAs ideal for businesses as they do not require additional hardware resources to function.
In addition to providing improved performance, PWAs are much easier to develop and maintain than native applications. Unlike their native counterparts they do not need frequent updates, nor do they require extra space on the user’s device.
Smoother development: Numerous libraries available for PWAs
Overall, Progressive Web Apps offer numerous benefits over traditional application methods such as hardware requirements reduction, increased reliability and performance, easy maintenance and huge cost savings through reduced time expenditure – making them an ideal tool for businesses focusing on digital services delivery as well as expanding customer base further by targeting different mobile devices market segments alike.
Characteristics of : What is PWA

Progressive Web Apps (PWAs) are web applications that features similar to traditional mobile apps and offer a superior user experience.
What is PWA :PWAs, or Progressive Web Apps, are websites that incorporate native app features to provide a seamless browsing experience. Take advantage of both traditional and modern web capabilities, making them a perfect fit for users. Modern technologies such as service workers and manifest files make it easy to install, discover, and use these apps even without an internet connection. As an app development company, incorporating PWAs in your product offering can provide your clients with a competitive edge in the market.
Responsive:
This means that they will automatically adjust their layout depending on the display size of the user’s device.
Installable:
This allows users to install PWAs on their devices without having to go through platform-specific app stores like Google Play or Apple’s App Store. This makes it easier for users to access a particular PWA application whenever they want while having more control over notifications that they might receive from the application.
Independent of Connectivity:
PWAs will work even if a user is offline, as it uses caching techniques like service workers which can store data locally on the user’s device and serve up cached content even if there is no active internet connection available at that time. The application remains active in any condition which makes it hard for developers to lose out potential customers due to issues like bad reception or connectivity problems while using a PWA application.
Discoverability:
Search engines can easily discover PWAs, just like native apps, as they are able to customize rankings based on specific behaviors within the app. In-app links also allow search engines to index content directly from within the app itself.
Appearance:
Users may recognize elements adapted from mobile designs, such as bottom navigation or cards-style presentation for articles feed; however, these are generally considered trends rather than strict rules making it possible for you design your own custom look for your PWA without sacrificing compatibility across various types of platforms like iOS (iPhone) or Android (Samsung).
Cross Platform:
Because PWAs don’t rely on different operating systems, many users can access them regardless of what platform they’re using, be it Android , Windows 10 Mobile , etc…
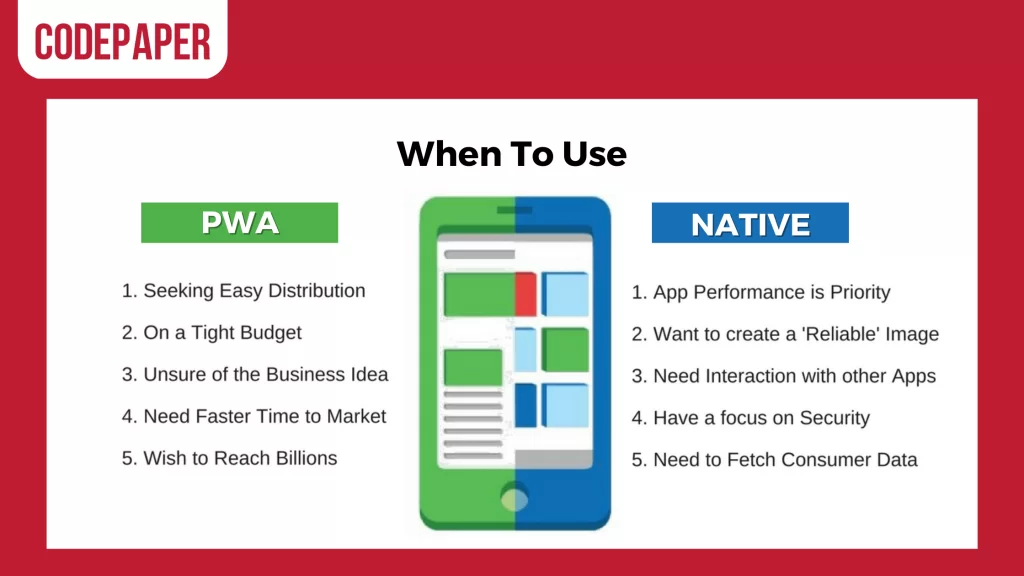
Differences Between PWA and NA

Progressive Web Apps (PWAs) have become popular in recent years due to their affordability and features that make them attractive to users. However, it may be difficult for someone who is new to the concept to understand the differences between PWAs and Native Apps. To help clarify these differences, here is a brief comparison of PWAs and Native Apps.
Development Cost of Progressive Web Apps
The cost of developing a PWA is much lower than developing a native application since PWAs are essentially websites that are built using web technologies such as HTML, CSS, and JavaScript. Native apps require specialized code written in languages like Swift or Java which makes development more expensive.
Discoverability
In terms of discoverability, there is a significant difference between the two types of applications. An app store needs to approve native apps before they can be made available, whereas PWAs offer users an effortless and straightforward way to access an application without downloading it onto their device.
Safety
When it comes to safety, PWAs outdo native apps as they are hosted on secure HTTPS pages which offers more security by encrypting all data shared between the user and the application. Additionally, you don’t need to worry about malicious code sneaking onto your phone when downloading a PWA since all transactions within the app happen within the browser window.
Installation & Download/Update
With PWAs, you can install them easily from any website or link unlike native applications which require a dedicated download from app stores like Google Play or Apple App Store making them faster and simpler while ensuring they take up less storage space than native applications need on user devices. In addition, all updates happen automatically so there’s no need for manual updating twice a year when new versions are released like with native apps.
To learn more about CODEPAPER, the professional web developers based in Toronto, visit our blog for The top benefits of hiring web developers. Get a competitive advantage for your platform and make the most of your money by hiring the best web developers in Toronto. Connect with us today and experience faster load times, reliable websites, incredible designs, great branding, and a cost-effective technologically advanced solution for all your website needs.
What is the purpose of PWA?

A Progressive Web App (PWA) is a web application that takes advantage of modern web technologies to deliver an app-like experience to users. PWAs employ the same core technologies used in typical web applications such as HTML, CSS and JavaScript. However, they offer a native app feel, including access to device features such as local storage, notifications or geolocation – all accessed through APIs.
Designers created PWAs to tackle common issues found in traditional web applications, such as slow loading times or limited performance on mobile devices. They leverages native functionalities to deliver more intuitive and up-to-date experiences for users, while still providing the advantages of being lightweight and available on multiple platforms.
The purpose of PWA is twofold; firstly it provides a more immersive user experience that keeps users engaged with your site or service longer with faster loading times and improved usability aspects like an app-like home screen shortcut for Android. Secondly it allows businesses to reach out wider audiences at a fraction of the cost due to shorter development cycles and higher code reusability on multiple platforms.
It’s important to understand that despite providing a more immersive experience than traditional web development there are still limitations when compared to developing truly native apps in specific platform languages. However PWAs come close enough where they provide an acceptable balance between development costs, wider reach and user engagement for many businesses needs today.
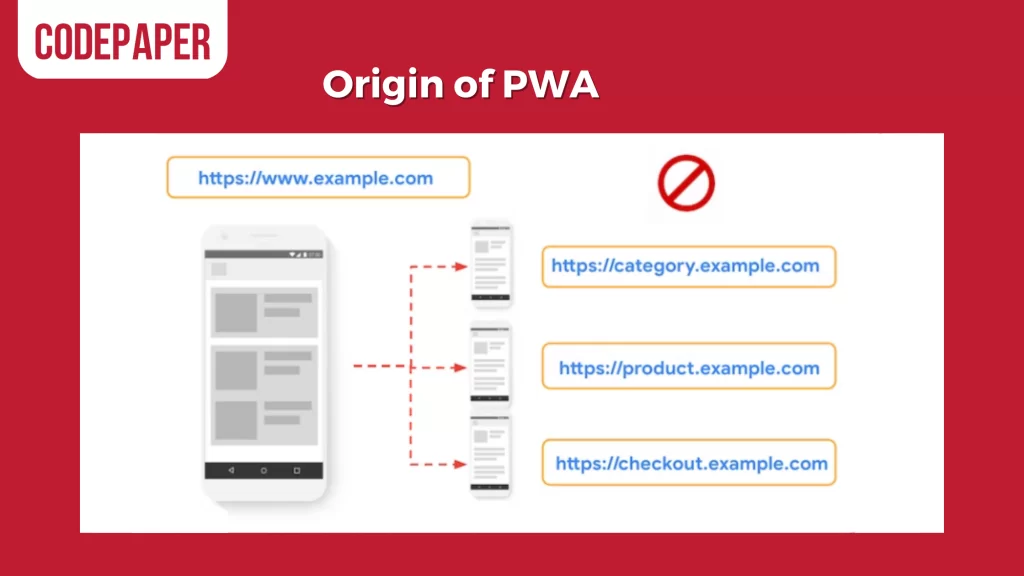
Origin of PWA

The term Progressive Web App (PWA) is a buzzword for a particular type of web application. It was first coined by Google in 2015 as part of an effort to bring modern web development techniques and standards to apps, allowing them to take advantage of features previously only available to native apps.
PWAs are designed and developed to be accessible from desktop browsers, mobile browsers, or even installed as an app on a device’s home screen without needing an app store. Simply put, they are web applications that can have all the functionality of natively installed apps while still offering the convenience and flexibility of the mobile web experience.
Unlike other types of web applications, PWAs focus on user experience by utilizing multiple programming technologies like HTML5, CSS3, JavaScript among others. The structure is such so that the user will feel like They are using a traditional native mobile application but with all the benefits that come with using the web: faster loading times, access from any device with an internet connection and more frequent updates and bug fixes.
The PWAs offer many advantages over traditional mobile applications – they can operate offline (like native apps), have access to persistent data storage via local Storage API’s (like cookies or Indexed DB); provide full-screen immersive user experiences; and serve content quickly since they don’t rely on large chunks of data like native apps do (caching vs downloading). They also allow quick installation since there is no need for any app store approval process – users just open the link in their browser and start using it almost immediately.
Benefits of PWAs

Progressive Web Apps (PWA) have rapidly become one of the most popular ways to develop modern web applications due to its ability to provide a rich and interactive user experience. PWAs are web apps that blend the best of both worlds; they combine the reach of websites with the performance and usability of traditional native applications. PWAs allow developers to create powerful, optimized experiences that work seamlessly across devices and delivery platforms, connecting users directly to services using an internet connection.
Faster Load Times and Improved Performance
Beyond access from any device, Progressive Web Apps offer several benefits compared to their traditional counterparts. One is faster load times and improved performance due to their efficient use of code when compared to traditional mobile webpages or apps. This affects users’ perception since performance plays a large role in engagement as part of the overall user experience. They also boast enhanced security because certificates or downloads are not required for accessing content or features, reducing chances for malicious software or viruses being downloaded by unsuspecting users. Additionally, Progressive Web Apps are more cost effective in terms of development time which can significantly reduce expenses incurred when developing traditional applications which can require use separate coding resulting in multiple versions required different platforms such as iOS and Android systems.
Streamlined User Experience with PWAs
Compared with other methods such as building a website or native application, PWAs provide a user friendly way for customers who are looking for information quickly; they won’t need to download an app or wait for it to install before exploring further as they would have too with native applications even after navigating through multiple links prior taking any action pertinent towards making a purchase decision.
Therefore, PWAs offer an excellent alternative for customers who are reluctant to download apps from app stores. These apps provide quick access to the desired content without any additional steps, while also offering unique features and functionalities that are not commonly found on Chrome-based browsers. Additionally, they eliminate frustrations associated with slow loading times caused by large image files found on traditional websites. As a result, PWAs are ideal for those who require fast and regular access to content on their devices, leading to high levels of user satisfaction that could result in higher click-through and conversion rates, particularly when advertisements are involved. This, in turn, can increase company revenues when monetized through advertisement banners found on almost all devices nowadays.
Wrap Up
Before you go out and begin to build your PWA, you should always familiarize yourself with the different tools available on the market and other technologies that can work with PWAs. Find functional libraries or frameworks that can help streamline and speed up progress.
You should also consider other aspects like security, performance, robustness, browser compatibility and feature completeness before you decide to move forward with a project. Dependency management is also important—don’t forget to check out options like Apache Maven if you’re looking to manage all your projects dependencies in one place.
An experienced app development company that stays up-to-date with the latest trends and technologies is crucial for businesses to collaborate with, to ensure that their PWAs are developed with these considerations in mind. At our company, we stay on top of emerging technologies and trends to provide the best possible services to our clients. While PWAs may not currently offer the same level of richness as native mobile apps, they provide advantages in speed, SEO, and cost efficiency that make them a favorable option for businesses launching apps on both web and mobile platforms.
Progressive Web Apps guarantee optimum performance across all devices without requiring costly redesigns or expensive support — so why wait? Get ahead in the mobile market today by building an innovative progressive web app today!




